前言
公司开始大力推广微信小程序,由于有过小程序的开发经验,自当起到带头作用,承担起学习引入人的作用。
本文主要是适合基础无前端开发经验人群,有意向开发微信小程序的伙伴阅读。
所有内容来自互联网和自我读后感,有任何差错,请忽略….
正文
其实入门教程系列,再好也比不了官方文档,写的很全,向导也很到位,但是就当写读后感,再提炼下吧。
心急吃不了豆腐,但是,还是先尝试Hello World开发吧。
01. 小程序之入门篇
环境搭建
首先跳入简易教程,根据向导走一遍流程,我们通过开发者工具快速创建了一个 QuickStart 项目,这里完全靠官方文档走一遍,是不是很轻松?
项目配置
接下来,我们讲一讲小程序的代码构成要素: 官方资料

JSON配置
这里主要有
- app.json
- project.config.json
- page.json
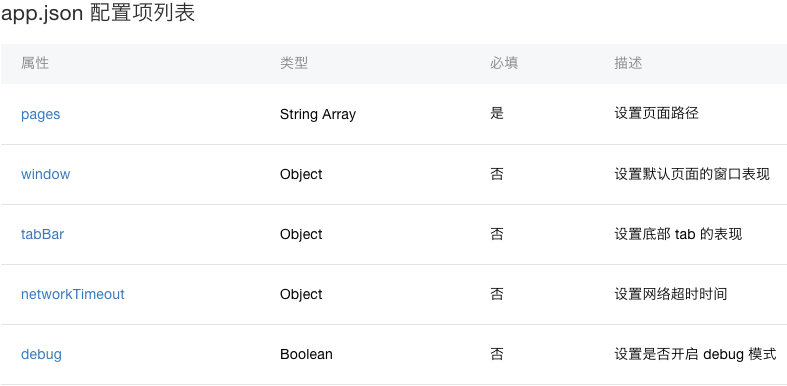
app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
其他配置项细节可以参考文档 小程序的配置 app.json

工具配置 project.config.json 其他配置项细节可以参考文档 开发者工具的配置
页面配置 page.json 其他配置项细节可以参考文档 小程序的配置 page.json
02. 小程序之目录结构
框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者可以方便的聚焦于数据与逻辑上。
- JSON配置
- WXML模版
- WXSS样式
- JS逻辑交互
MVVM
03. 小程序之生命周期
小程序生命周期
- APP生命周期
- 页面生命周期
APP生命周期示例
1 | App({ |
页面生命周期示例
1 | //index.js |
04. 小程序之数据绑定
数据传值
- 页面内
- 页面与页面之间
- 父组件与子组件之间

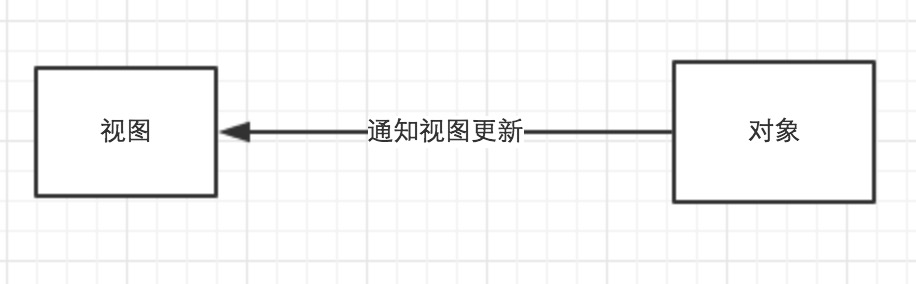
简单的讲,对象状态化,只要对象状态发送变化,就通知页面更新视图元素。 通过以下三个步骤实现:
- 识别哪个UI元素被绑定了相应的对象。
- 监视对象状态的变化。
将所有变化传播到绑定的视图上。
注意数据流向是单向的,即视图变化不会影响对象状态。
以下将展示小程序提供的更加多元化的复杂的数据绑定方式。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36index.wxml
<!--数据绑定--内容-->
<view>{{message}}</view>
<!--数据绑定--组件属性-->
<view id="item-{{id}}">组件属性id-{{id}}</view>
<!--数据绑定---控制属性-->
<view wx:if="{{condition}}">控制属性{{condition}}</view>
<!--数据绑定---三元运算-->
<view hidden="{{flag ? true : false}}">Hidden--{{flag}}</view>
<!--数据绑定---算数运算-->
<view>{{a + b}} + {{c}} + d</view>
<!--数据绑定---逻辑判断-->
<view wx:if="{{length > 5}}">6</view>
<!--数据绑定---字符串运算-->
<view>{{"Hello " + name}}</view>
<!--数据绑定---数组组合-->
<view wx:for="{{[zero, 1, 2, 3, 4, 5, 6]}}">{{item}}</view>
<!--数据绑定---对象-->
<!--最终组合成的对象是{for: 1, bar: 2}-->
<template is="objectCombine" data="{{for: x, bar: y}}"></template>
<!--数据绑定---扩展运算符 ... 来将一个对象展开-->
<!--最终组合成的对象是{a: 1, b: 2, c: 3, d: 4, e: 5}-->
<template is="objectCombine" data="{{...obj1, ...obj2, e: 5}}"></template>
<!--数据绑定---对象的 key 和 value 相同-->
<!--最终组合成的对象是{foo: 'my-foo', bar:'my-bar'}-->
<template is="objectCombine" data="{{foo, bar}}"></template>
对应的逻辑层代码如下:
1 | index.js |
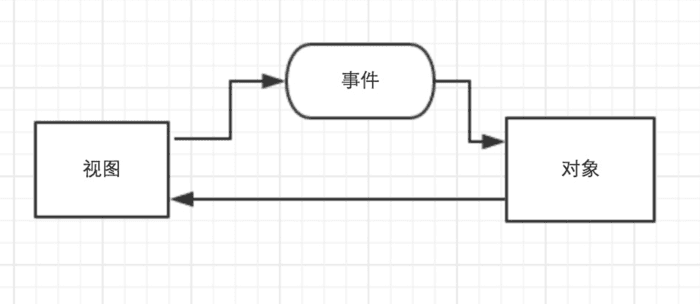
所以视图上的数据都必须用过事件传递给对象,只有用户操作视图,才能获取到数据,并更新对象状态。调用this.setData()方法实现视图的部分渲染。如下图:
05. 小程序之触控事件
主要是页面交互事件的处理
官方文档
06. 小程序之基础组件篇之视图容器
视图容器组件主要有:
- view
- scroll-view
- swiper
- movable-view
- cover-view
WXML模版
WXML(WeiXin Markup Language), 语法介绍
视图层
- 数据绑定
- 条件渲染
- 列表渲染
- 事件
WXSS样式
- 1、尺寸单位
- 2、样式引入
- 3、选择器
- 4、小程序布局
1、尺寸单位
WXSS支持的单位有px、rem和rpx,其中rem和rpx可以针对屏幕容器进行适配,px则为固定尺寸。
其中1rpx=0.5px,在WXSS和WXML中定义的rpx单位最终会转换为在手机端可以识别的rem单位。
建议:开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
所以工程师拿到750的设计稿,在PS中量取的容器大小,可以直接定义为rpx,不需要进行2倍尺寸的换算。
1 | view { |
备注:rpx的单位不光在样式中会自适应,写在WXML的style里也会根据屏幕自适应。
2、样式引入
看到很多文章说小程序不支持样式的@import,其实官方公布的第一个正式开发者工具就已经支持了。
1 | import "../wxss/common.wxss"; |
3、选择器
小程序支持的选择器在官方公布的文档中包括:
.class、#id、 element、element,element、::after(注意是双冒号)、::before 这6种选择器。
经过测试,小程序对于:first-child、:last-child、.class-a .class-b{},甚至更多层级的嵌套都是支持的。
不过官方并不推荐级联的这种写法,因为考虑到后面切Native的扩展可能,会没办法支持级联选择。
所以保险起见,不建议.class-a .class-b{}这种级联的写法,以免后期工具过滤导致页面错乱。
Tips:CSS样式的优先级
选择器的优先权:
(外部样式)External style sheet <(内部样式)Internal style sheet <(内联样式)Inline style
计算规则:
- 内联样式表的权值最高 1000
- ID 选择器的权值为 100
- Class 类选择器的权值为 10
- HTML 标签选择器的权值为 1
Tips:
CSS 优先级法则:
A 选择器都有一个权值,权值越大越优先;
B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
C 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
D 继承的CSS 样式不如后来指定的CSS 样式;
E 在同一组属性设置中标有“!important”规则的优先级最大
4、小程序布局
CSS盒子布局
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。
它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。

弹性盒子Flex布局
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
Flex布局示例
5、注意点
- WXSS中是不能引入本地资源的, 只能使用线上资源(模拟器是可以,但是别信),可以使用base64。
- app.wxss 和每个 page 的wxss 的覆盖关系是: 如果有同名 rule 的话,page 会覆盖 app 的,不是merge是覆盖
- WXSS的 rule 是不支持集联的。(兼容考虑)
07. 小程序之基础组件篇之基础内容
基础组件:icon,text,rich-text,progress
官方文档之基础内容篇
08. 小程序之基础组件篇之表单组件
表单组件:button,checkbox,form,input,label,picker,picker-view,radio,slider,switch,textarea
官方文档之表单组件篇
09. 小程序之基础组件篇之导航组件
页面路由
在小程序中所有页面的路由全部由框架进行管理。
主要了解的概念:
- 页面栈
- getCurrentPages()
- 路由方式:
Tips:
- navigateTo, redirectTo 只能打开非 tabBar 页面。
- switchTab 只能打开 tabBar 页面。
- reLaunch 可以打开任意页面。
- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 调用页面路由带的参数可以在目标页面的onLoad中获取。
10. 小程序之其它组件
主要有:媒体组件、地图、画布、其它开放能力
11. 小程序之拓展篇之调试工具
如何调试小程序,在开发过程中至关重要,下面图就是:
官方文档调试篇
主要有三种调试工具:
小程序开发工具

手机端调试窗口:



抓包工具 charles等
12. 小程序之拓展篇之样式库weui-wxss
小结
到此,您对项目还有哪些问题吗?
以下是整理的资源:
学习资料
示例代码
前端基础
关于作者
** 珠峰
WEB开发与管理相结合,注重技术与应用结合。现居上海。
